・WordPressで囲み枠を使いたい
・どうやって囲み枠作るの?
・すぐ使える囲み枠を知りたい
・簡単に囲み枠をつけたい
今回はそんな人の疑問に答えます。



わたしも最初は囲み枠の付け方が分からなくていろいろ調べました( ;∀;)
今はいろんな囲み枠を使えるようになったので、
今回、簡単に囲み枠をつける方法とおすすめの囲み枠を紹介します。
では本題へどうぞ♪
囲み枠って?
これが囲み枠です。
囲み枠の色を変えることもできます。
このように文章を囲む枠のことを「囲み枠」と言います。
色を変えたり、線を太くしたり、点線にしたりできます。
いろんな工夫ができるので、慣れるととても楽しいです。
文章に囲み枠をつける方法
囲み枠の裏側
囲み枠は簡潔に言うと、カスタムHTMLに囲み枠用のhtmlコードを書くことで表示できます。



え??



安心してください!
これから分かりやすくご説明します!
ここに文章を入力してください
ここに文章を入力してください
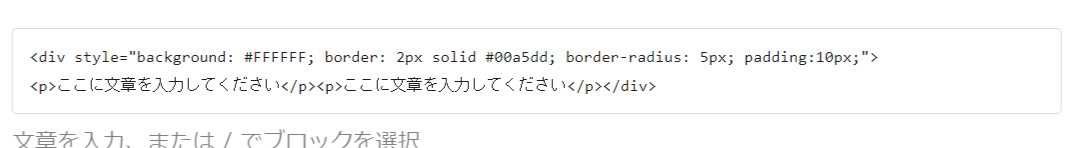
上のような囲み枠は、実は下のようなコードを書いて表示しているんです。





え!?
こんなの書けないよ!!



そんな方のために今回はコードをコピペできるようにしました!
コピーしたコードを貼ってもらえば、囲み枠をすぐ表示できます!
囲み枠コードの貼り付け方
囲み枠コードの貼り付け方
詳しく説明します。
まず、枠内に書いてるコード↓をコピーしてください。
<div style=”background: #FFFFFF; border: 2px solid #00a5dd; border-radius: 5px; padding:10px;”> <p>ここに文章を入力してください</p><p>ここに文章を入力してください</p></div>
囲み枠を作りたい記事を開きます。
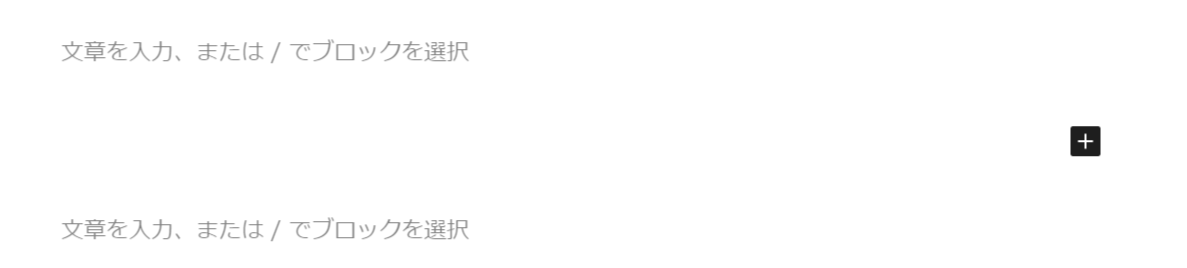
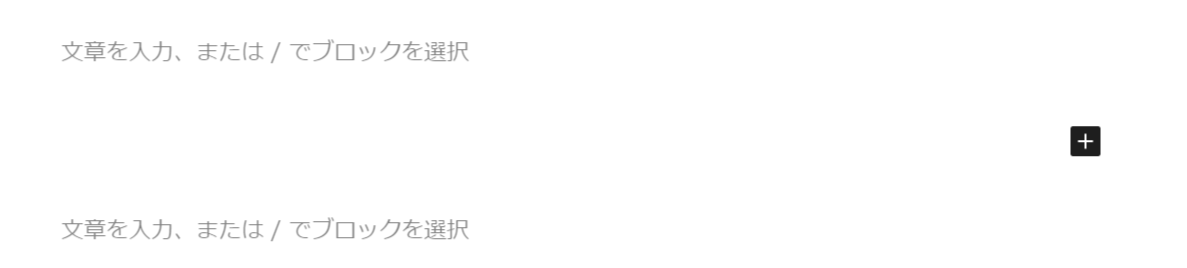
記事を入力しようとすると、下記写真のようになると思います。
そしたら、右の⊞をクリックしてください。


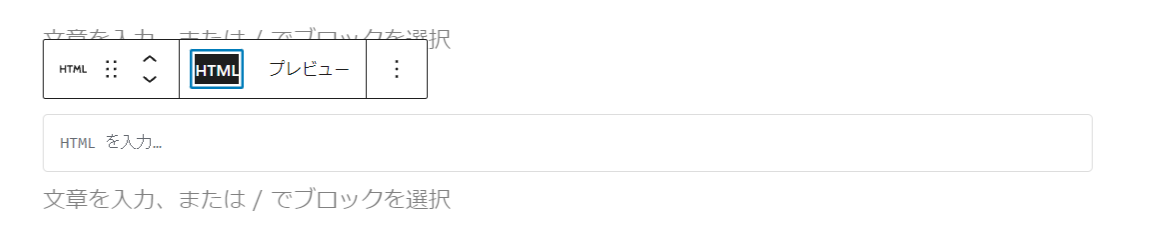
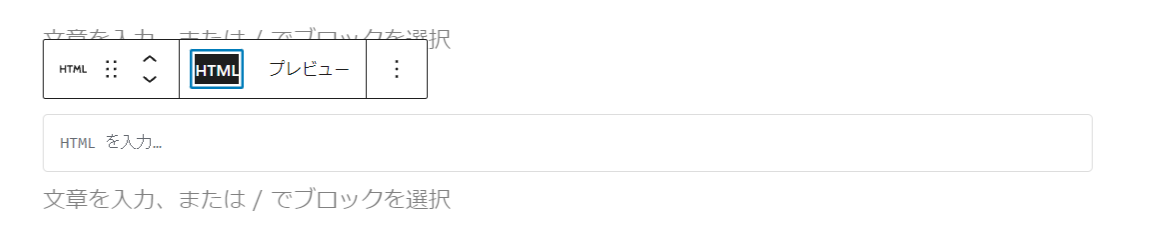
⊞をクリックすると下記のようになります。


カスタムHTMLをクリック。
もしカスタムHTMLが表示されていなかったら、「ブロックの検索」でカスタムHTMLと検索してください。
カスタムHTMLをクリックするとHTMLコードの入力画面が表示されます。


「HTMLを入力...」にコピーしたコードを貼ってください。
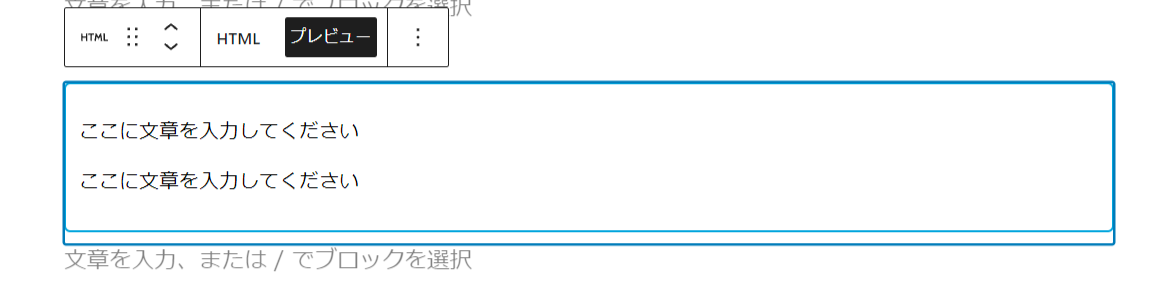
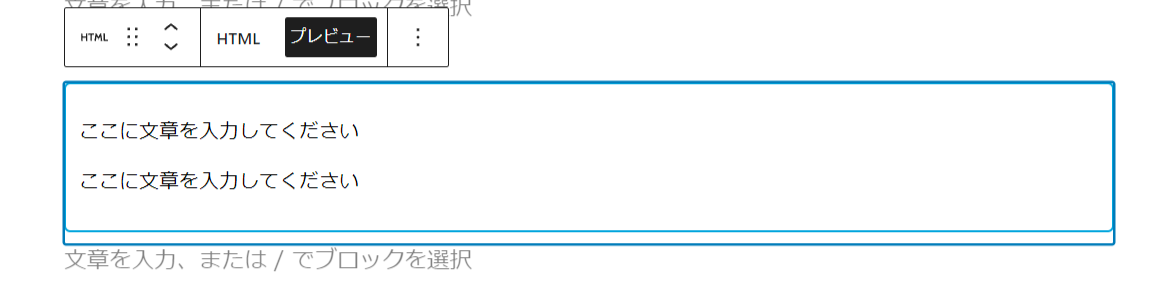
プレビューをクリックしてみてください。


こうなってれば成功です!!



おめでとうございます!
囲み枠内の段落を増やす方法
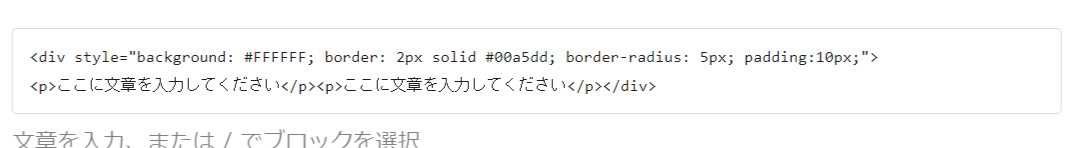
今回はこの↓囲み枠で説明します。
ここに文章を入力してください
ここに文章を入力してください
この↑囲み枠のコードはこれ↓です。
<div style=”background: #FFFFFF; border: 2px solid #00a5dd; border-radius: 5px; padding:10px;”> <p>ここに文章を入力してください</p><p>ここに文章を入力してください</p></div>段落を増やす消す場合は下記のコードに注目してください。
<p>ここに文章を入力してください</p>「p」とは、段落を指定するためのタグで、「p」とは「Paragraph」の略です。
このコードを書き足すことで段落が増えます。
反対に消すことで段落を消すことができます。
2行から3行にする方法
行を3段にしたい場合は <p>ここに文章を入力してください</p> を書き足して下記のようなコードにします。 <div style=”background: #FFFFFF; border: 2px solid #00a5dd; border-radius: 5px; padding:10px;”> <p>ここに文章を入力してください</p><p>ここに文章を入力してください</p><p>ここに文章を入力してください</p></div>そうすることで3行の囲み枠になります。
ここに文章を入力してください
ここに文章を入力してください
ここに文章を入力してください
2行から1行にする方法
反対に行を1段にしたい場合は <p>ここに文章を入力してください</p> を消せばいいので下記のようなコードになります。 <div style=”background: #FFFFFF; border: 2px solid #00a5dd; border-radius: 5px; padding:10px;”> <p>ここに文章を入力してください</p></div>そうすることで1行の囲み枠になります。
ここに文章を入力してください
おすすめの囲み枠
シンプル
<div style=”background: #FFFFFF; border: 2px solid #00a5dd; border-radius: 5px; padding:10px;”> <p>ここに文章を入力してください</p><p>ここに文章を入力してください</p></div>
<div style=”background: #FFFFFF; border: 2px solid #00a5dd padding:10px;”> <p>ここに文章を入力してください</p><p>ここに文章を入力してください</p></div>
<div style=”background: #FFFFFF; border: 2px dashed #00a5dd padding:10px;”> <p>ここに文章を入力してください</p><p>ここに文章を入力してください</p></div>
<div style=”background: #F0F8FF; border: 2px solid #00a5dd; border-radius: 5px; padding:10px;”> <p>ここに文章を入力してください</p><p>ここに文章を入力してください</p></div>
おしゃれ
まとめ
今回はよく使う囲み枠と貼り付け方を紹介しました。
これであなたも囲み枠を使えます!



このページをブックマークして、いつでもコピペできるようにすると便利です♪
最後まで読んでいただきありがとうございました!